
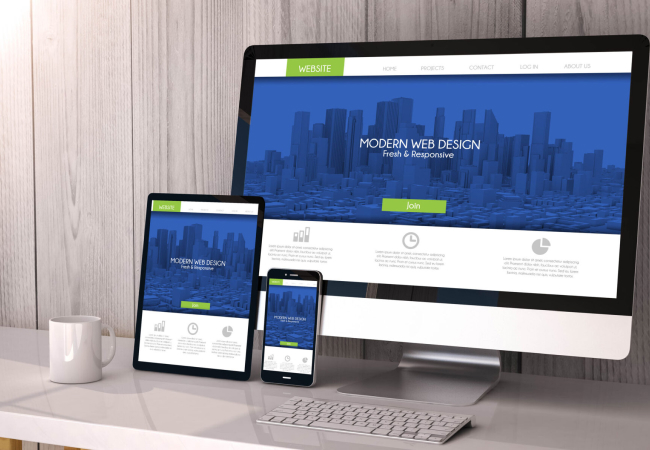
Адаптация стандартной версии сайта под мобильные гаджеты – важное требование для улучшения юзабилити, фактор, отвечающий за ранжирование. Ресурс, который не приспособлен для просмотров на планшетах, смартфонах, автоматически теряет более половины пользователей. Ответы на вопрос, что дает адаптивная версия сайта – лояльность, популярность, отсутствие лишних ограничительных запретов. Сегодня в Гугле сайты без адаптивной версии просто перестают отображаться (оптимизация сайтов под Google безусловно важна, но есть и другие моменты). Расскажем, как сделать адаптацию сайта в 2021 году, есть ли способы сэкономить бюджет.
Адаптация сайта под мобильные устройства
Чтобы понять, зачем нужна мобильная оптимизация сайта, нужно разобраться с принципами загрузки разных версий. Обычный сайт имеет одинаковое отображение на всех устройствах, независимо от расширения экрана, но стабильные параметры будет иметь только на ПК. При попытках открытия на мобильном картинка становится некорректной. Возникнут сложности с прочтением текста (шрифт станет очень мелким) или необходимостью постоянного скроллинга, иногда элементы вообще не отображаются.
С 2015 года поисковые системы Яндекс и Гугл стали анализировать площадки на предмет наличия адаптивной верстки. Если динамическая загрузка отсутствует, некоторые элементы не отображатся или отражаются некорректно, позиции площадки в выдаче поисковиков заметно просядут. Блоги, форумы, онлайн-магазины и другие ресурсы, которые игнорируют необходимость создания адаптивных версий, достаточно быстро теряют позиции на фоне конкурентов. Просто статистика – минимум 60% пользователей сеть в интернет используют для загрузки сайтов мобильное устройство.

Адаптивная верстка – что она дает
Так называемая адаптивность дизайна важна пользователям, поисковым системам, владельцам площадок. Зачем нужна оптимизация сайта по пунктам:
- Для улучшения ранжирования, минимизации случаев отказов во время загрузок.
- В целях привлечения новых пользователей, которые используют для выхода в сеть только планшет, смартфон.
- Для роста конверсии и сохранения репутации ресурса.
- Чтобы гарантировать выход в выдачу Гугл и Яндекс.
Адаптивная верстка без проблем отображается на дисплеях с небольшой диагональю, все функции сохраняются. Большие элементы скрываются, форма связи максимально упрощается, и сайт грузится быстро.
Как выполнить мобильную оптимизацию
Методы оптимизации сайта для смартфонов – динамические показы, разработка отдельного ресурса для мобильных, создание адаптива.
Способы различаются, имеют свои сильные, слабые стороны. Мобильная версия – это копия основной площадки на поддомене либо индивидуально шаблоне. Главное отладить связь между страничками в декстопной, мобильной версиях. Для СЕО желательно использовать отдельный шаблон.
Адаптивную версию основного ресурса реализовать проще. CSS3 Media Queries и другие аналогичные технологии позволяют просто изменять стили элементов, подстраивать их под типы устройств. Лишние элементы скрываются автоматически.
Динамический показ является комбинацией первых двух способов. URL-адрес остается неизменным, а вот HTML код по максимуму упрощается. Это хорошее решение для многостраничников.
